เรื่องงงงง(อ่านว่า งง-งง) ของ Jquery กับ tinyMCE textEditor
เดี๋ยวนี้เว็บไหนไม่ใช้ javascript ก็ต้องใช้ jquery บ้างละ และเมื่อต้องการรับข้อมูลจากผู้ใช้ ก็ต้องมีฟอร์มสำหรับรับข้อมูล แล้วฟอร์มสำหรับรับข้อมูลนั่นเล่า ก็ต้องมีการตรวจสอบในระดับหนึ่ง มิเช่นนั้น จะได้ข้อมูลกากๆเข้ามารกในดาต้าเบส!!
บทความนี้ไม่ได้จะมานำเสนอ jquery เช็คฟอร์มซึ่งมีคนพูดและเขียนถึงไว้เยอะแยะแล้วนั่น แต่จะบอกถึงการ get id จาก textarea ที่ใช้ tinyMCE textEditor
ฟอร์มที่รับข้อมูลที่เป็น textarea เช็คด้วย jquery ก็ง่ายๆ ธรรมดาๆ แต่เมื่อไรที่ฟอร์ม textarea ใช้ tinyMCE เป็นตัวจัดการเข้าการเช็คเริ่มมีความยุ่งยากในทันที
ผมนั่งงมเข็มแก้ปัญหานี้หนึ่งวันเต็มๆ ต้องสะกิด Chaiwit มาช่วยกันถก และในที่สุดก็ไปเจอพี่ฝรั่งเขาเขียนไว้
http://stackoverflow.com/questions/2012312/validate-textarea-using-tinymce-jquery
การจะเก็ทค่ามันมาก็ด้วยคำสั่งนี้ครับ
var content = tinyMCE.get('msg').getContent(); // msg = textarea id
if( content == "" || content == null){
$("#msg_error").html("* Can't add an empty message");
}
เก็บไว้ประกอบความรู้ เผื่อใครเจอปัญหาเดียวกันจะได้ง่ายหน่อย หรืออย่างน้อยเจอปัญหานี้อีกเผื่อลืม!
เดี๋ยวนี้เว็บไหนไม่ใช้ javascript ก็ต้องใช้ jquery บ้างละ และเมื่อต้องการรับข้อมูลจากผู้ใช้ ก็ต้องมีฟอร์มสำหรับรับข้อมูล แล้วฟอร์มสำหรับรับข้อมูลนั่นเล่า ก็ต้องมีการตรวจสอบในระดับหนึ่ง มิเช่นนั้น จะได้ข้อมูลกากๆเข้ามารกในดาต้าเบส!!
บทความนี้ไม่ได้จะมานำเสนอ jquery เช็คฟอร์มซึ่งมีคนพูดและเขียนถึงไว้เยอะแยะแล้วนั่น แต่จะบอกถึงการ get id จาก textarea ที่ใช้ tinyMCE textEditor
ฟอร์มที่รับข้อมูลที่เป็น textarea เช็คด้วย jquery ก็ง่ายๆ ธรรมดาๆ แต่เมื่อไรที่ฟอร์ม textarea ใช้ tinyMCE เป็นตัวจัดการเข้าการเช็คเริ่มมีความยุ่งยากในทันที
ผมนั่งงมเข็มแก้ปัญหานี้หนึ่งวันเต็มๆ ต้องสะกิด Chaiwit มาช่วยกันถก และในที่สุดก็ไปเจอพี่ฝรั่งเขาเขียนไว้
http://stackoverflow.com/questions/2012312/validate-textarea-using-tinymce-jquery
การจะเก็ทค่ามันมาก็ด้วยคำสั่งนี้ครับ
var content = tinyMCE.get('msg').getContent(); // msg = textarea id
if( content == "" || content == null){
$("#msg_error").html("* Can't add an empty message");
}
เก็บไว้ประกอบความรู้ เผื่อใครเจอปัญหาเดียวกันจะได้ง่ายหน่อย หรืออย่างน้อยเจอปัญหานี้อีกเผื่อลืม!






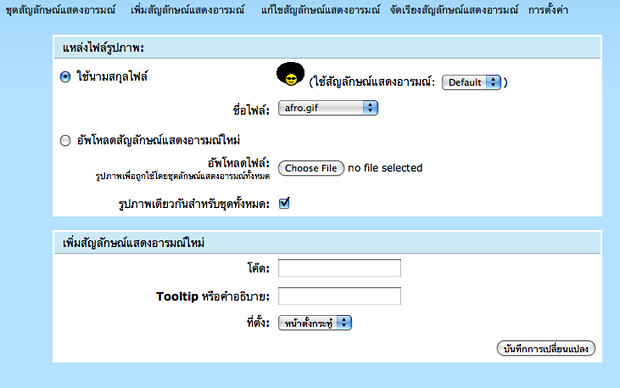
 ): หรือ -ea: พยายามอย่าใช้ภาษาไทย หรือใช้ภาษาอังกฤษที่เป็นคำ เช่นคำว่า hello, hi หรือ yo เพราะถ้ามีการโพสต์กระทู้ที่ใช้คำที่ซ้ำกับโค๊ดของเรา แทนที่จะกลายเป็นคำพูด emotion จะโผล่มาแทน
): หรือ -ea: พยายามอย่าใช้ภาษาไทย หรือใช้ภาษาอังกฤษที่เป็นคำ เช่นคำว่า hello, hi หรือ yo เพราะถ้ามีการโพสต์กระทู้ที่ใช้คำที่ซ้ำกับโค๊ดของเรา แทนที่จะกลายเป็นคำพูด emotion จะโผล่มาแทน