[smf] เปลี่ยนชื่อโฟลเดอร์บอร์ดเถิด..จะเกิดปัญหา
ในโลกนี้ไม่มีอะไรที่ได้ดั่งใจทุกอย่างหรอกครับ
เกือบ 90 % ผู้แทนที่เราไปกาเลือก ไม่ได้เป็นสส. หรอก !!
นอกเรื่องละ วกเข้ามาเรื่องเราดีกว่า
เรื่องโฟลเดอร์ชื่อของบอร์ดก็เช่นกัน เดี๋ยวใช้ชื่อ board/ เดี๋ยวใช้ชื่อ forum/ เดี๋ยวก็อยากใช้ forums/ ฯลฯ
จะบอกว่าเปลี่ยนชื่อโฟลเดอร์นั้นมันไม่ยากเลย แต่พอเปลี่ยนแล้วปุ๊บ ..เกิดปัญหาทันที
บางคนรู้มาก(เช่นผม 555) รีบไปเปิดดาต้าเบสตาราง _theme เพื่อแก้พาธของธีม พาธภาพ ฯลฯ และเปิดตาราง _settings แก้พาธอีกที่หนึ่งเหมือนกัน แก้จนหมดทุกที่ทุกตารางที่เก็บพาธของธีม แต่ปรากฏว่าบอร์ดก็ไม่มา มันหายสาปสูญ หน้าบอร์อเป็นสีขาวเนียนนวล ไม่แจ้งเอ่อเร่อห่าเหวอะไรมาให้อุ่นใจเลยแม้แต่บรรทัดเดียว !!!
เหี้ยแล้วสิ (ขอโทษที่เผลออุทานหยาบ)
มาดูวิธีแก้ปัญหาที่ถูกต้องกันดีกว่าครับ
สมมติอยากจะเปลี่ยนชื่อโฟลเดอร์ของธีมเดิม ซึ่งมีชื่อว่า forum อยากจะเปลี่ยนให้มีชื่อว่า forums (มี s มาตัวหนึ่งมันจะสื่อความหมายอะไรหนักหนาวะ)
เราไม่ต้องไปเปลี่ยนข้อมูลในดาต้าเบสครับ เปลี่ยนแค่ข้อมูลในไฟล์พอ มี 2 ไฟล์ คือ
Settings_bak.php และ Settings.php
$boardurl ="http://xxxx.com/forums";
$boarddir="http://xxxx.com/forums";
$sourcedir ="/home/xxxx.com/forums/Sources";
$cachedir ="/home/xxxx.com/forums/cache";
เปลี่ยน 4 จุดนี้ครับ ดูให้ดีว่าบอร์ดของเราชื่ออะไร ตำแหน่งพาธเดิมคืออะไรไม่ต้องไปยุ่ง แก้เฉพาะชื่อบอร์ดก็พอ
เมื่อแก้เสร็จแล้ว ให้ไปดาวน์โหลดไฟล์ repair_settings.php ที่หน้านี้ http://download.simplemachines.org/?tools
อัพไปไว้ในโฟลเดอร์ของบอร์ด(ที่เปลี่ยนชื่อใหม่แล้วนั้น) เสร็จแล้วรันมันขึ้นมาครับ
ตรวจสอบดูในฟอร์มที่รันขึ้นมานั้น ว่าถูกต้องไหม? ถ้าถูกต้องแล้วก็คลิก Save Settings
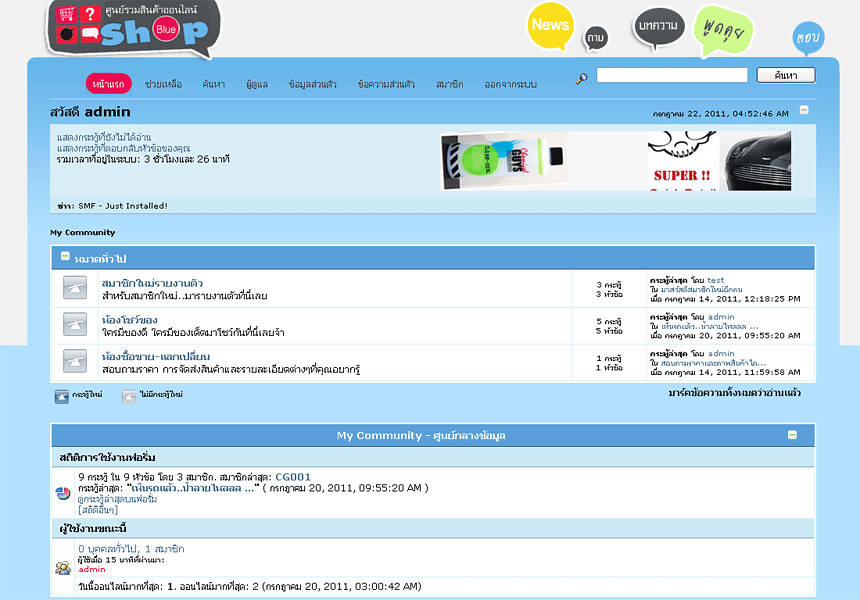
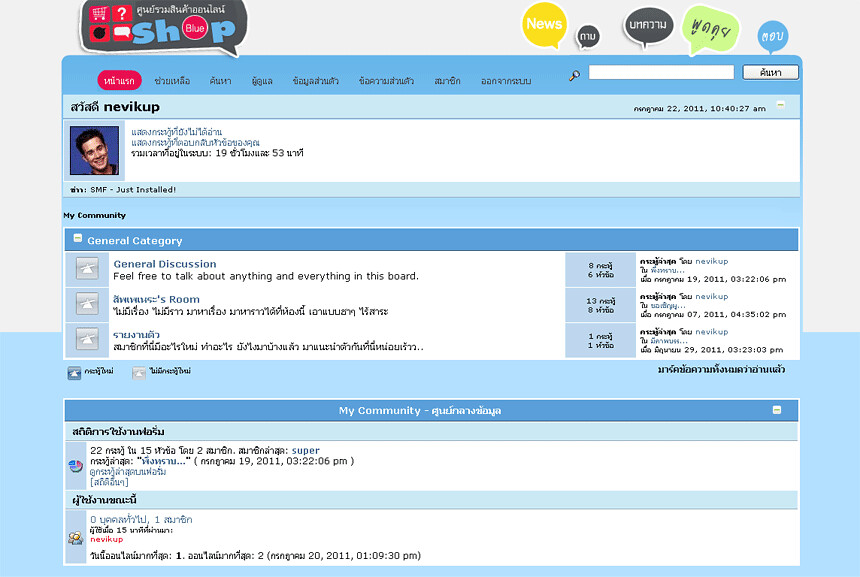
เสร็จแล้ว ไปดูบอร์ดของเรา ณ โฟลเดอร์ใหม่นั้นสิ มารึยัง?
จะพบว่ามันมาบ้างแล้ว แต่ยังเอ่อๆ มาขาดๆเกินๆ ไม่ครบบาท ไม่ต้องตกใจครับ เพราะยังไม่เสร็จพิธี
ให้เขาคลิกไปที่เมนู admin (ถึงแม้หน้าตามันจะเ่อ่อๆ แต่ก็พอเดาได้ว่าลิงค์ไหนอยู่ตรงไหน ใช่มั้ยครับ)
คลิกไปที่เมนู admin > Themes and Layout > Themes Setthings
พอถึงหน้านี้ ให้ลงไปดูที่ด้านล่างสุดเลย จะเจอปุ่มนี้ Attempt to reset all themes ปุ่มนี้คือการพยายามคืนค่าของธีมทั้งหมดครับ คลิกเลยอย่ารอช้า
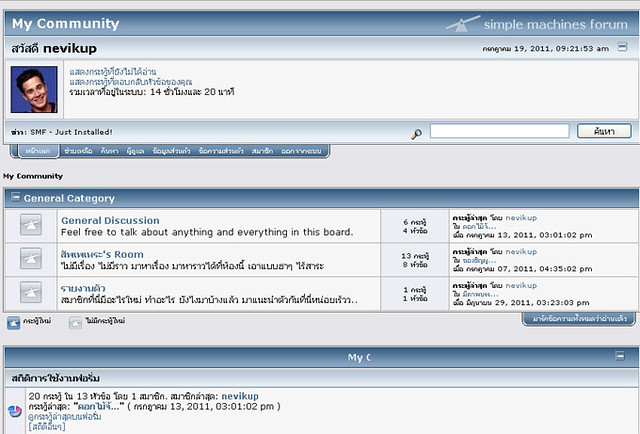
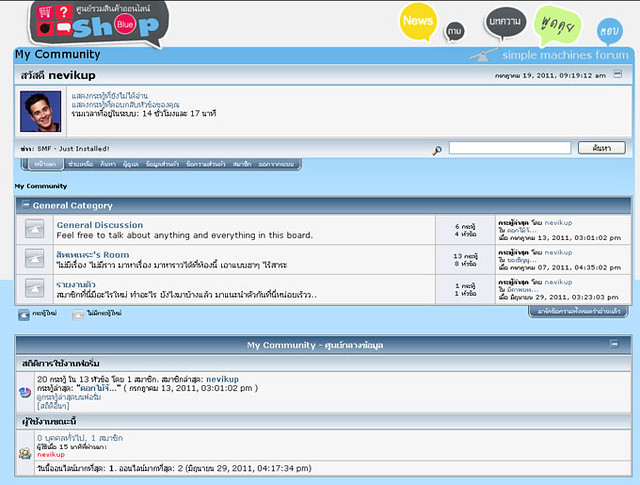
หลังจากคลิกแล้ว บอร์ดของเราก็เริ่มเป็นผู้เป็นคนแล้วใช่มั้ยครับ
ทีนี้ก็ปรับแต่งภาษาให้เป็นภาษาไทย
เท่านี้ก็เสร็จสมบูรณ์แล้วครับบ ..
ในโลกนี้ไม่มีอะไรที่ได้ดั่งใจทุกอย่างหรอกครับ
เกือบ 90 % ผู้แทนที่เราไปกาเลือก ไม่ได้เป็นสส. หรอก !!
นอกเรื่องละ วกเข้ามาเรื่องเราดีกว่า
เรื่องโฟลเดอร์ชื่อของบอร์ดก็เช่นกัน เดี๋ยวใช้ชื่อ board/ เดี๋ยวใช้ชื่อ forum/ เดี๋ยวก็อยากใช้ forums/ ฯลฯ
จะบอกว่าเปลี่ยนชื่อโฟลเดอร์นั้นมันไม่ยากเลย แต่พอเปลี่ยนแล้วปุ๊บ ..เกิดปัญหาทันที
บางคนรู้มาก(เช่นผม 555) รีบไปเปิดดาต้าเบสตาราง _theme เพื่อแก้พาธของธีม พาธภาพ ฯลฯ และเปิดตาราง _settings แก้พาธอีกที่หนึ่งเหมือนกัน แก้จนหมดทุกที่ทุกตารางที่เก็บพาธของธีม แต่ปรากฏว่าบอร์ดก็ไม่มา มันหายสาปสูญ หน้าบอร์อเป็นสีขาวเนียนนวล ไม่แจ้งเอ่อเร่อห่าเหวอะไรมาให้อุ่นใจเลยแม้แต่บรรทัดเดียว !!!
เหี้ยแล้วสิ (ขอโทษที่เผลออุทานหยาบ)
มาดูวิธีแก้ปัญหาที่ถูกต้องกันดีกว่าครับ
สมมติอยากจะเปลี่ยนชื่อโฟลเดอร์ของธีมเดิม ซึ่งมีชื่อว่า forum อยากจะเปลี่ยนให้มีชื่อว่า forums (มี s มาตัวหนึ่งมันจะสื่อความหมายอะไรหนักหนาวะ)
เราไม่ต้องไปเปลี่ยนข้อมูลในดาต้าเบสครับ เปลี่ยนแค่ข้อมูลในไฟล์พอ มี 2 ไฟล์ คือ
Settings_bak.php และ Settings.php
$boardurl ="http://xxxx.com/forums";
$boarddir="http://xxxx.com/forums";
$sourcedir ="/home/xxxx.com/forums/Sources";
$cachedir ="/home/xxxx.com/forums/cache";
เปลี่ยน 4 จุดนี้ครับ ดูให้ดีว่าบอร์ดของเราชื่ออะไร ตำแหน่งพาธเดิมคืออะไรไม่ต้องไปยุ่ง แก้เฉพาะชื่อบอร์ดก็พอ
เมื่อแก้เสร็จแล้ว ให้ไปดาวน์โหลดไฟล์ repair_settings.php ที่หน้านี้ http://download.simplemachines.org/?tools
อัพไปไว้ในโฟลเดอร์ของบอร์ด(ที่เปลี่ยนชื่อใหม่แล้วนั้น) เสร็จแล้วรันมันขึ้นมาครับ
ตรวจสอบดูในฟอร์มที่รันขึ้นมานั้น ว่าถูกต้องไหม? ถ้าถูกต้องแล้วก็คลิก Save Settings
เสร็จแล้ว ไปดูบอร์ดของเรา ณ โฟลเดอร์ใหม่นั้นสิ มารึยัง?
จะพบว่ามันมาบ้างแล้ว แต่ยังเอ่อๆ มาขาดๆเกินๆ ไม่ครบบาท ไม่ต้องตกใจครับ เพราะยังไม่เสร็จพิธี
ให้เขาคลิกไปที่เมนู admin (ถึงแม้หน้าตามันจะเ่อ่อๆ แต่ก็พอเดาได้ว่าลิงค์ไหนอยู่ตรงไหน ใช่มั้ยครับ)
คลิกไปที่เมนู admin > Themes and Layout > Themes Setthings
พอถึงหน้านี้ ให้ลงไปดูที่ด้านล่างสุดเลย จะเจอปุ่มนี้ Attempt to reset all themes ปุ่มนี้คือการพยายามคืนค่าของธีมทั้งหมดครับ คลิกเลยอย่ารอช้า
หลังจากคลิกแล้ว บอร์ดของเราก็เริ่มเป็นผู้เป็นคนแล้วใช่มั้ยครับ
ทีนี้ก็ปรับแต่งภาษาให้เป็นภาษาไทย
เท่านี้ก็เสร็จสมบูรณ์แล้วครับบ ..





 ): หรือ -ea: พยายามอย่าใช้ภาษาไทย หรือใช้ภาษาอังกฤษที่เป็นคำ เช่นคำว่า hello, hi หรือ yo เพราะถ้ามีการโพสต์กระทู้ที่ใช้คำที่ซ้ำกับโค๊ดของเรา แทนที่จะกลายเป็นคำพูด emotion จะโผล่มาแทน
): หรือ -ea: พยายามอย่าใช้ภาษาไทย หรือใช้ภาษาอังกฤษที่เป็นคำ เช่นคำว่า hello, hi หรือ yo เพราะถ้ามีการโพสต์กระทู้ที่ใช้คำที่ซ้ำกับโค๊ดของเรา แทนที่จะกลายเป็นคำพูด emotion จะโผล่มาแทน





 .
.